FlowVella 7
FlowVella 7

This has been months and months, also known as years in the making. FlowVella 7 represents a rewrite and redesign of some of the core of the FlowVella app while introducing 3 new features that have been requested for a long time. We’re so excited to release this new version and get back into better cadence of updates after a pretty crazy year and a half.
We have implemented a new, more modern design and added support for ‘dark’ and ‘light’ modes. Almost every screen and icon has an updated look while we kept the core experience of the ‘creator’ the same.
We are also introducing some new features that have long been requested by our users.
Conductor
The job of a conductor of a symphony is to keep an orchestra or a choir in time and together. Our ‘Conductor’ feature brings this concept to you and the viewers of your presentation. Now, when you turn on the Conductor feature, all the viewers of your flow will see the screens as you see them. If you advance to a new screen, they advance to that same screen. If you were to open a PDF, the same PDF will open for them at the same ‘time and together’.
There are times when you as a presenter, do not want people to move ahead in the presentation or therefore you are unsure if your viewers are on the ‘same page’. With Conductor, that issue is solved.
As we were building Conductor and getting ready to launch it, Apple announced a new technology for iOS 15, called SharePlay. In a coming release, we are looking to bridge Conductor to SharePlay and we think they are going to work very well together.
How to I Start Conductor?
Currently, you can only initiate Conductor when you are the owner of the flow.

- From the ‘My Flows’ screen select the flow you would like to present.
- On the next screen, you will see a number of icons on the bottom of the screen.
- Tap on the Conductor icon.
- After tapping on the icon, a new screen will appear, showing the URL (web address) you can share and it turns on Conductor.
- The Conductor icon will have a blue outline around it when the Conductor feature is on.
- Next, launch your flow by hitting the ‘View’ button/icon.
- All viewers on FlowVella version 7.0 or higher or on the URL from the previous screen will be following your lead at the same time and together.
Please let us know you thoughts on Conductor. We would love to hear any and all feedback and suggestions for changes and updates to this new feature.
Markup
We have long had the request to allow users to ‘markup’ flows while presenting. With the growth of usage of Apple’s ‘Pencil‘, we wanted to allow our users the ability to draw and markup presentations while presenting. A couple of years ago, Apple released a new ‘framework’ (technology) that allowed us developers to easily add drawing. We started playing with this framework called PencilKit and are happy to finally release our first version of ‘Markup’ in FlowVella.
How Do I Use Markup?
Currently, you can only use Markup when you are the owner of the flow, like the Conductor feature.

- From the ‘My Flows’ screen select the flow you would like to present.
- On the next screen, you will see a number of icons on the bottom of the screen.
- Tap on the Markup icon.
- After tapping the button, a window will appear explaining the Markup feature.
- The Markup icon will have blue outline on informing the user that it’s on.
- Hit the ‘View’ button and launch the flow.
- You will see the ‘Markup’ button in the upper left corner of the flow. (We may allow the ability to move in the near future).
- When you tap on Markup button, controls appear on the bottom of the screen that allow you to change the tools and colors for markup.
- While actively in the Markup state, swiping and links to other screens won’t work.
- To advance to another screen, tap on the Markup button again, the controls will hide, and then you’re able to swipe or use links.
Please let us know you thoughts on Markup. We would love to hear any and all feedback and suggestions for changes and updates to this new feature.
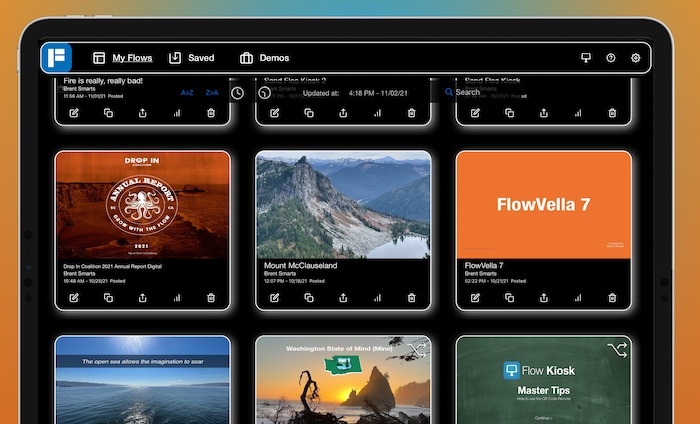
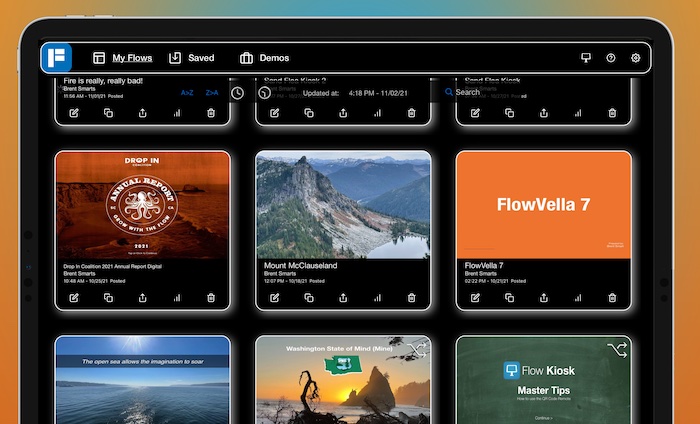
Search/Filter Flows
Finally, what took us so long?! We moved to a new way to store your Flows and that has opened up the ability to do better search and filtering. These represent the first pass and we have only applied these to My Flows where we could expand to search your Saved and Team Flows.
You can now filter your My Flows alphabetically by name, or inverse. You can filter by most recent by create date, or inverse and now you can search by ‘Title’ as well.
Open to feedback as always on this as well.
Dark/Light Modes and Fresh Design
We always had some dark gray and black features to our design, but with iOS 13 a couple of years ago and the birth of Dark Mode, we needed to abide. We have two distinctive looks in light or dark mode with some elements retaining one universal look.
A few key screens have different layouts and all have some kind of update.
Dozens of icons and buttons have been updated with a new, more modern design and we will be changing all of them with more time.
Seven New Templates
We also have 7 brand new templates for your creating pleasure. They include a new Pitch Deck, Company Update, Trade Show Kiosk, Covid Safety Sign, and more.
What You Won’t Find — Kiosk Mode Enhancements
Because, we’re putting all our kiosk specific features into Flow Kiosk. We launch Flow Kiosk 2.0 over the summer with our new QR Code remote feature. The QR code kiosk remote allows for touchless interaction with the kiosk which is popular in this pandemic/post-pandemic/always pandemic world we’re living in.
 FlowVella
FlowVella