Add Transitions to Links in iPad Presentations with FlowVella
Did you know you that you can now add transitions to links in iPad presentations with FlowVella? In FlowVella version 2.0 for the iPad we’ve added this most requested feature.
Add Transitions to Links in iPad Presentations with FlowVella
1. To set a link, first, you will need to add a text or image object to your FlowVella screen. If you’ve already done that, great! You can skip to the next step.
![]()
2. Then, tap on the object and select the link icon button. In the iPad and iPhone app, tapping a selected image also brings up a menu, and from there you can choose “Set a Link”.

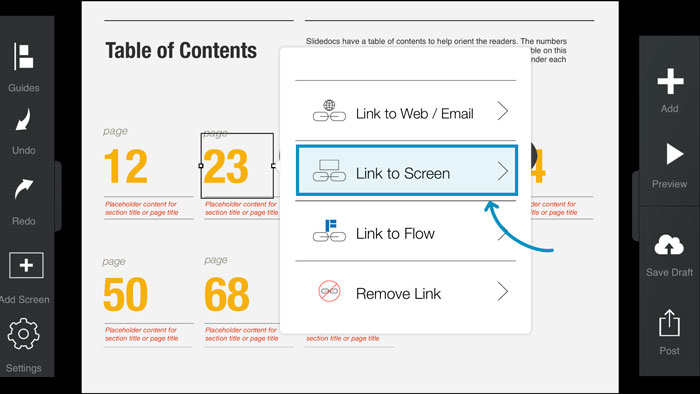
3. Choose “Link to Screen” from the pop-up menu. You’ll then need to tap to select the screen you’d like to link to.

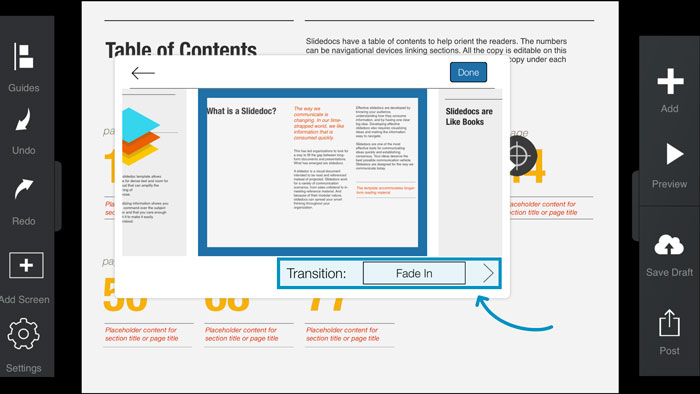
4. On this same window, you can tap the Transition button to modify the transition animation.

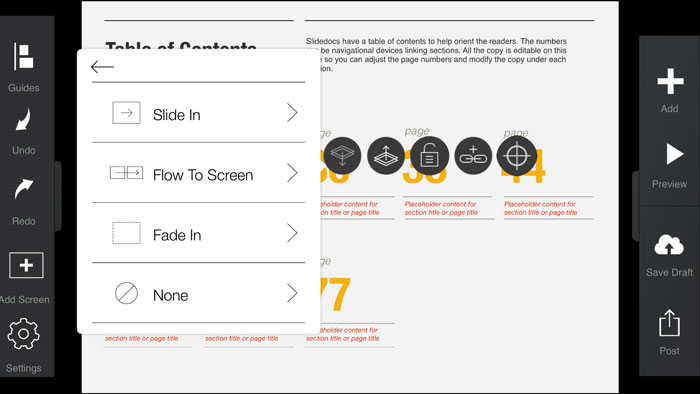
You can choose from 4 transition types: Slide in (Default), Flow to Screen, Fade in, or none. Tap the one you’d like to use.

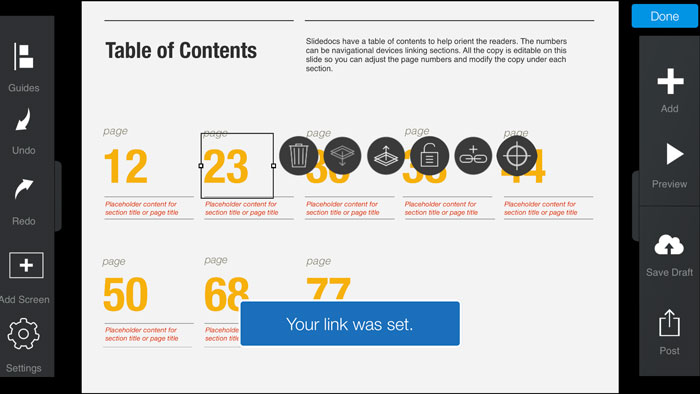
6. Tap done in the upper right corner, and you’ve just set a screen link!

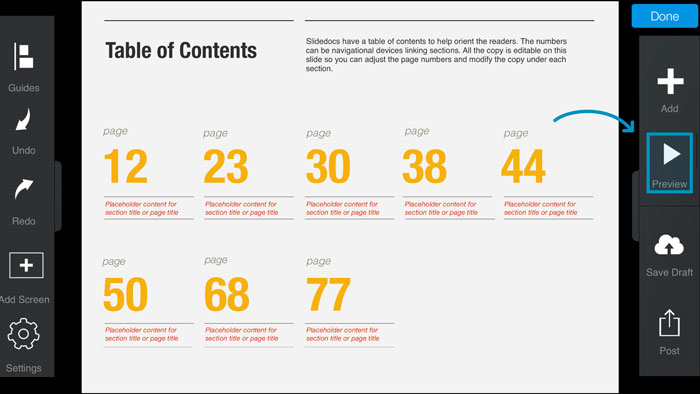
7. To see it in action, open the right creator menu and tap Preview.
Have questions, comments, or feature requests? We’d love to hear from you in the comments or you can send us an email anytime! During business hours, we’re also available on our website via Live Chat as well.
 FlowVella
FlowVella